Back in early 2020, Google’s Chrome Team introduced something called Core Web Vitals. It was basically a set of signals that helped determine the quality of web pages. Well, guess what? The Chrome Team just made an exciting announcement today.
They’re planning to change the metrics for Core Web Vitals to make it even better at evaluating the user experience of a webpage. In this article, we’ll take a closer look at this change and see what it means for both Google Search and the people who own websites. So, let’s dive in and explore the new improvements!
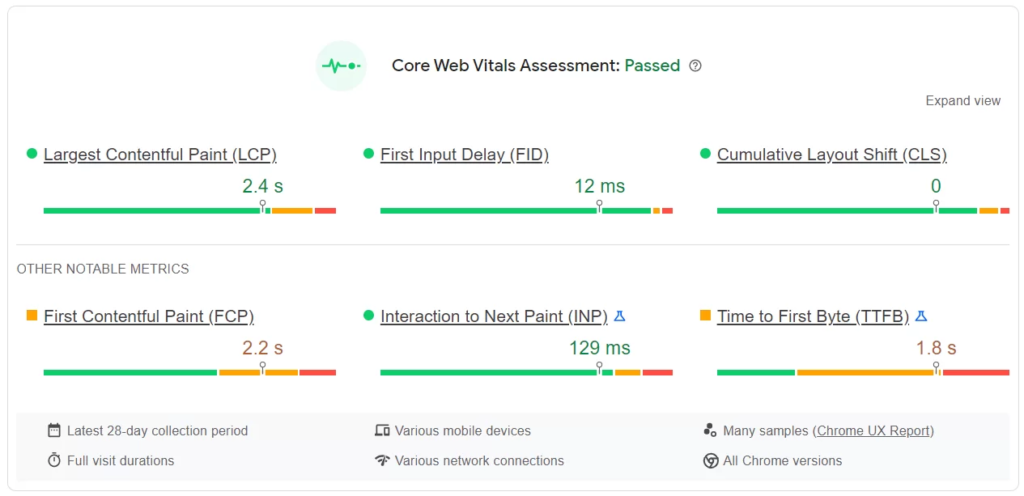
Introducing a Better Measure of Website Responsiveness: Goodbye to First Input Delay (FID) and Hello to Interaction to Next Paint (INP)!

The Core Web Vitals have been a helpful set of metrics for evaluating web page quality, but the Chrome team recognized some limitations with one particular metric called First Input Delay (FID). To address these limitations and provide a more accurate measure of responsiveness, they introduced a new metric called Interaction to Next Paint (INP) as an experiment.
After testing and gathering feedback from the community for a year, the Chrome team has decided to make INP the new go-to metric for measuring responsiveness. Starting from March 2024, INP will replace FID as part of the Core Web Vitals.
If you’re wondering why this change was made and how it will impact website owners, the Chrome team has provided a detailed explanation in their recent blog post. Get ready for a better and more reliable measure of website responsiveness!
Google Search Console Gets an Upgrade: Prepare for Better Page Responsiveness with New Metric INP in 2024
Exciting news for website owners and developers! Google is introducing a new metric called INP, which will replace FID as part of the Core Web Vitals in March 2024. This means that INP will become the new metric for responsiveness, making it even easier to evaluate page quality.

