
Core web vitals are a set of metrics that measure the performance and user experience of a website. These metrics are considered to be essential for providing a fast and smooth experience for users and are used by google to determine the quality of a website
Core web vitals are a subset of the web vitals initiative, which was launched by google in may 2020, in order to help web developers and websites owners understand and improve the user experience on their sites. The core web vitals are:
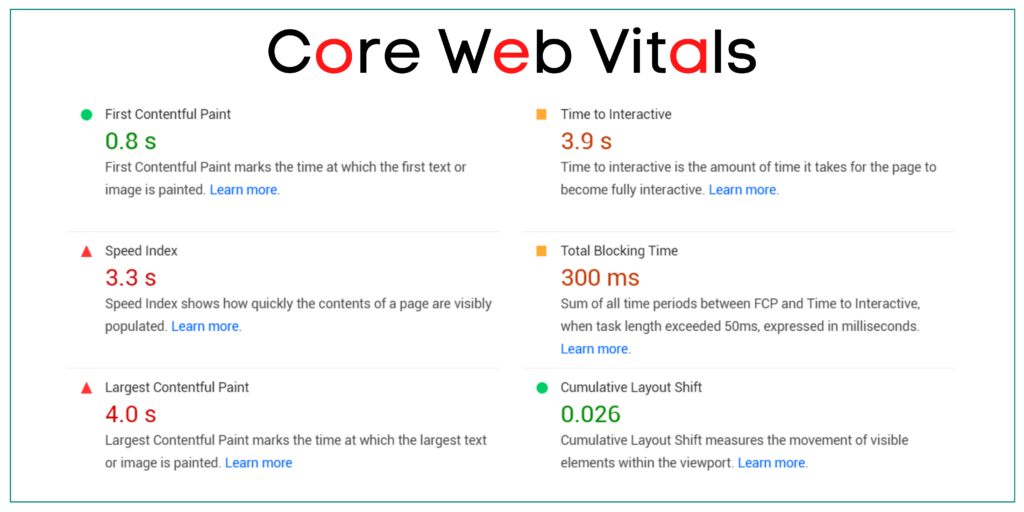
- Largest Contentful Paint (LCP): Measures loading speed and is the time it takes for the largest text or image element on a page to appear on the user’s screen.
- First Input Delay (FID): Measures interactivity and is the time it takes for a website to respond to a user’s first interaction, such as a click or a tap.
- Cumulative Layout Shift (CLS): Measures visual stability and is the total amount of layout shift that occurs during the loading of a website.
These metrics are important because they have a direct impact on the user experience. For example, a slow-loading website can lead to high bounce rates and low engagement, while a site that is not visually stable can be difficult to navigate and use. Additionally, Google has stated that these metrics will be used as ranking signals in its search algorithm, meaning that sites that score well on core web vitals will have an advantage in search engine rankings.
How can you improve core web vitals
To improve core web vitals, website owners and developers can take several steps, including optimizing images, minifying code, and reducing the number of third-party scripts. Additionally, using a content delivery network (CDN) can help to reduce loading times by distributing content across multiple servers.
Google has also released several tools to help website owners and developers improve their Web Vitals scores, including the lighthouse audit tool, which can be used to identify areas of improvement on a website, and the PageSpeed Insights tool, which provides detailed performance metrics and recommendations for optimization.
Conclusion
Core Web Vitals are a set of metrics that measure the performance and user experience of a website. These metrics include loading speed, interactivity, and visual stability, and are considered to be important indicators of a website’s overall health and user engagement. Improving web vitals can help to improve user experience, increase engagement, and improve search engine rankings. Websites owners and developers can use a variety of tools and best practices to optimize their sites for web vitals.

