In Magento 2, creating a child theme is a recommended practice to customize and extend the functionality of your store while preserving the original theme’s core files. In this blog post, we will walk you through the process of creating a child theme based on the Hyva theme, ensuring search engine optimization (SEO) and maintaining a human-friendly tone.
Step 1
Create a folder webbytroops/hyva_child inside the “app/design/frontend”
Step 2
Create a theme.xml file inside the folder path “app/design/frontend/WebbyTroops/hyva_child” and in the theme.xml file add the few lines of code
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Hyva WebbyTroops</title>
<parent>Hyva/default</parent>
<media>
<preview_image>media/preview.png</preview_image>
</media>
</theme>Step 3
To accomplish this task, follow these steps:
- Navigate to the directory path “app/design/frontend/WebbyTroops/hyva_child”.
- Create a new file called “registration.php” within this directory.
- Open the “registration.php” file.
- Insert the required lines of code into the file.
<?php
MagentoFrameworkComponentComponentRegistrar::register(
MagentoFrameworkComponentComponentRegistrar::THEME,
'frontend/WebbyTroops/hyva_child',
__DIR__
);Step 4
To begin, navigate to the directory path "app/design/frontend/WebbyTroops/hyva_child" and create a new file named “composer.json”. Within this file, insert the following lines of code.
{
"name": "webbytroops/theme-frontend-hyva-child",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/luma": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "2.2.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Step 5
To prepare for customizing the CSS using PurgeCSS, please copy the web folder from vendor/hyva-themes/magento2-default-theme/web/ to app/design/frontend/WebbyTroops/hyva_child. If you’re unfamiliar with TailwindCSS, it is a CSS framework that will be utilized for this process.
Step 6
To configure the parent theme path in your child theme, locate the file tailwind.config.js within the web/tailwind directory of your child theme. In this file (app/design/frontend/WebbyTroops/hyva_child/web/tailwind/tailwind.config.js), find the line commented with “parent theme in Vendor” and uncomment the line directly below it. If this line is not present, add it as shown in the following code.
module.exports = {
...
// keep the original settings from tailwind.config.js
// only add the path below to the purge > content settings
...
purge: {
content: [
...
// parent theme in Vendor
'../../../../../../../vendor/hyva-themes/magento2-default-theme/**/*.phtml',
// app/code phtml files (if need tailwind classes from app/code modules)
'.. / .. / .. / .. / .. / .. / . .phtml
// this theme's phtml and layout XML files
'../../**/*.phtml',
'../../*/layout/*.xml',
...
]
}
}
...Step 7
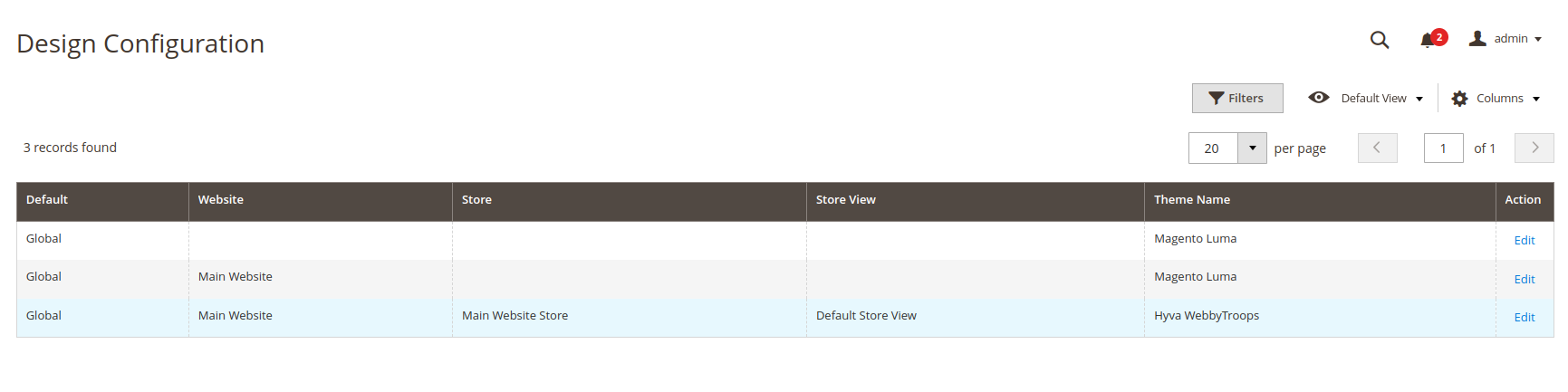
Navigate to the Admin Dashboard, then access the Content section. From there, go to Design followed by Configuration. In the Configuration menu, locate the dropdown menu and choose your child theme, Hyva WebbyTroops. After selecting the theme, remember to save the changes and proceed to Flush the cache.

Step 8
Please make a backup of the pub/static folder containing images, CSS, and js files. Afterward, remove the static folder and proceed with executing static content deployment.
php bin/magento setup:static-content:deployExtending your theme operates similarly to default Magento Themes. You have the ability to override .pthml files and extend layout XML in the same manner as you would with a default Magento theme built on Luma.

